Wemong (온라인 특강 예약 서비스)
프로젝트 기간 2022/11/28 ~ 2022/12/9
프로젝트 선정이유
- 지금까지 학습한 기술 스택들을 적용해 볼 수 있었고 사용해보지 못한 여러 외부라이브러리와 소셜로그인, 지도 api서비스, 토스페이와 같은 결제 기능을 구현해 볼 수 있기 때문입니다.
참여 개발자
- 프론트엔드: 김호준, 홍석현, 윤수민, 이상윤
- 백엔드: 한상엽, 김수정
기술 스택
- react react
- javascript
- styled-components
- html
- eslint
- prettier
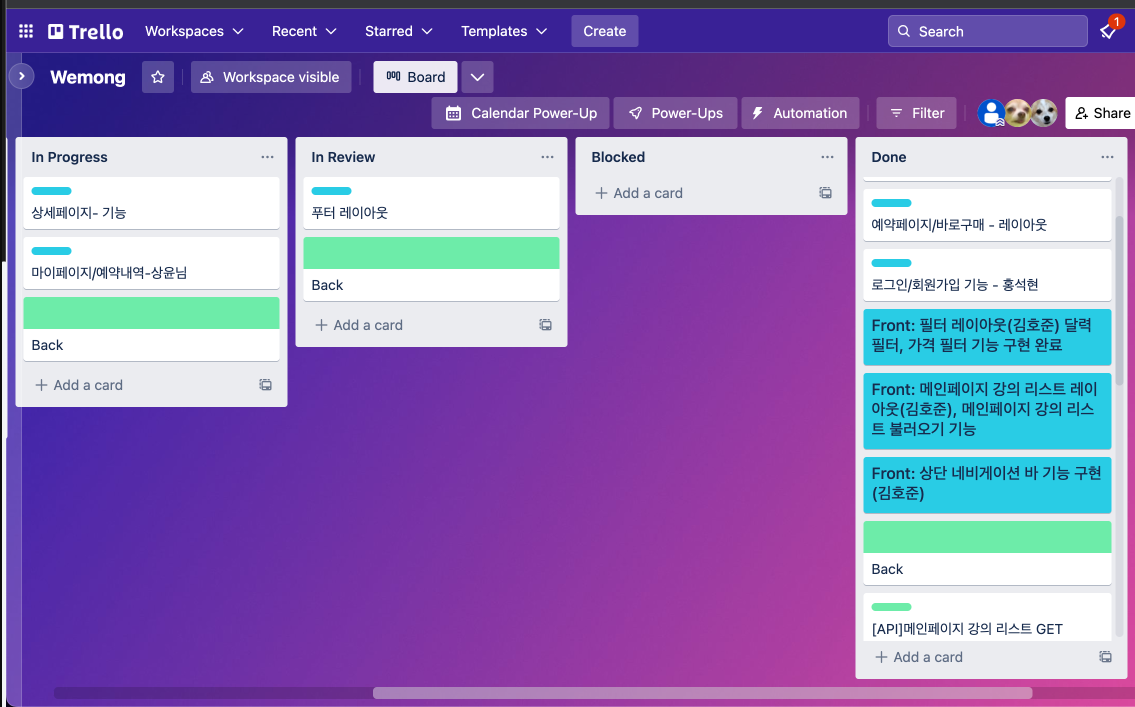
트렐로
- 매일 아침 10시에 진행되는 데일리 미팅전에 각 팀원이 서로 해야할일을 정리해서 업데이트함
- 티켓단위로 업무를 분배함
- 티켓 상태에 따라 This Sprint, In Progress, Done 으로 티켓을 이동하고 상태를 공유함
- 효율적인 커뮤니케이션이 가능했고 백엔드와 프론트간의 일정을 맞출 수 있었음

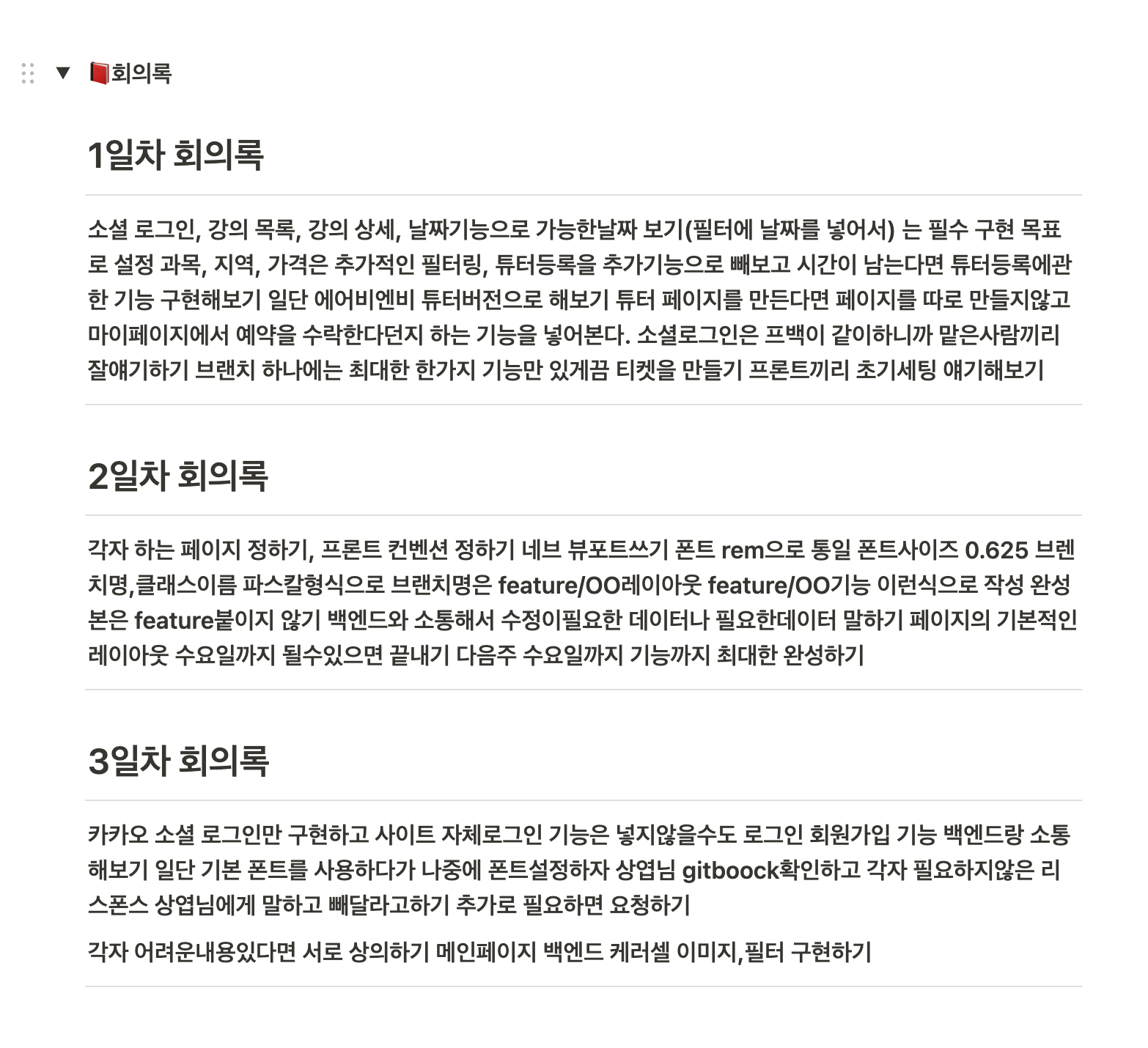
노션
- 매일 회의내용을 기록하고 공유함
- 팀원 모두가 프로젝트 기획방향에 대해서 정확히 인지할 수 있었음
- 필요할 때 회의내용을 찾아볼 수 있었음

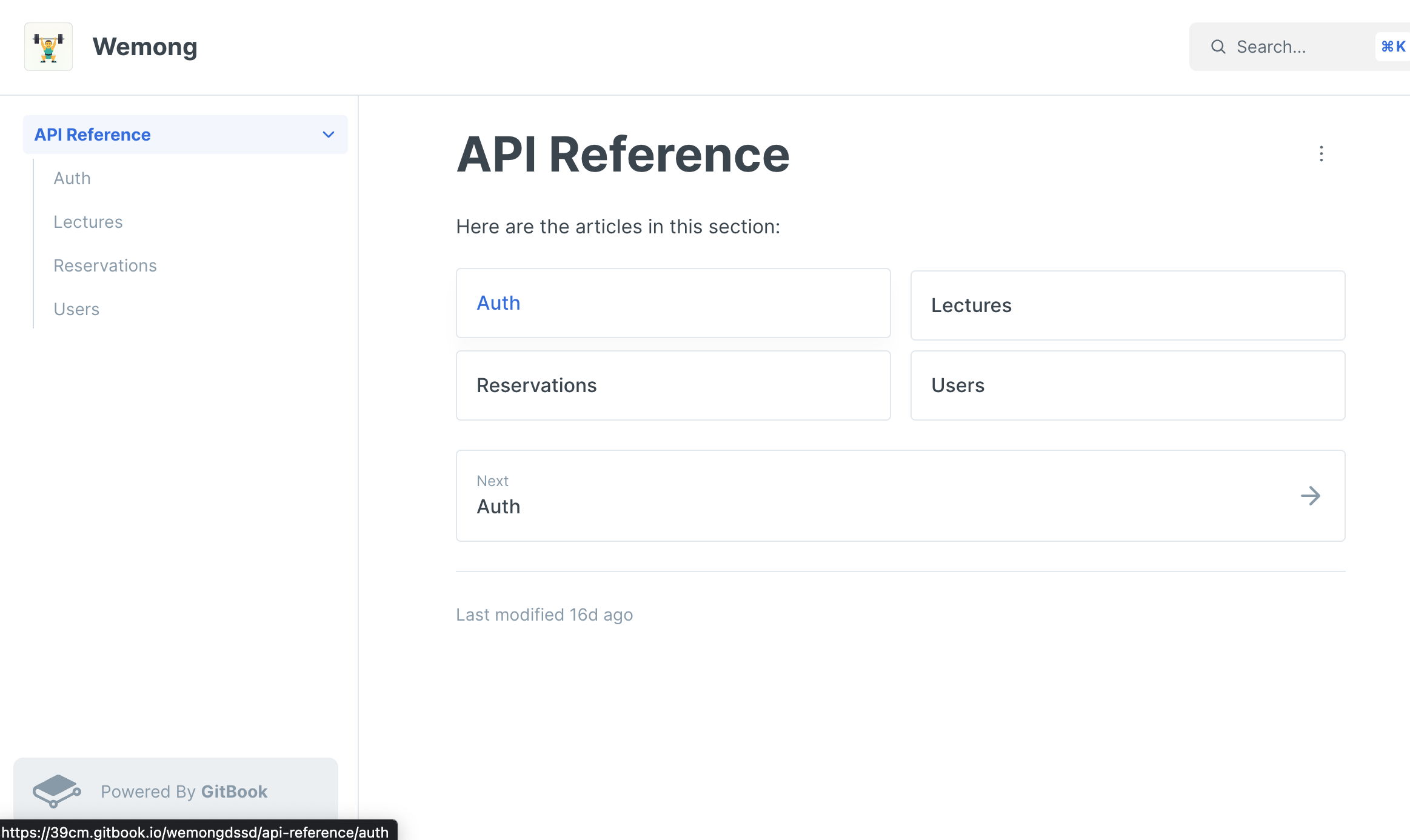
API 명세서
- 백엔드와 프론트엔드 간 소통을 도움
- 효율적인 프로젝트 진행이 가능했음

맡은 역할
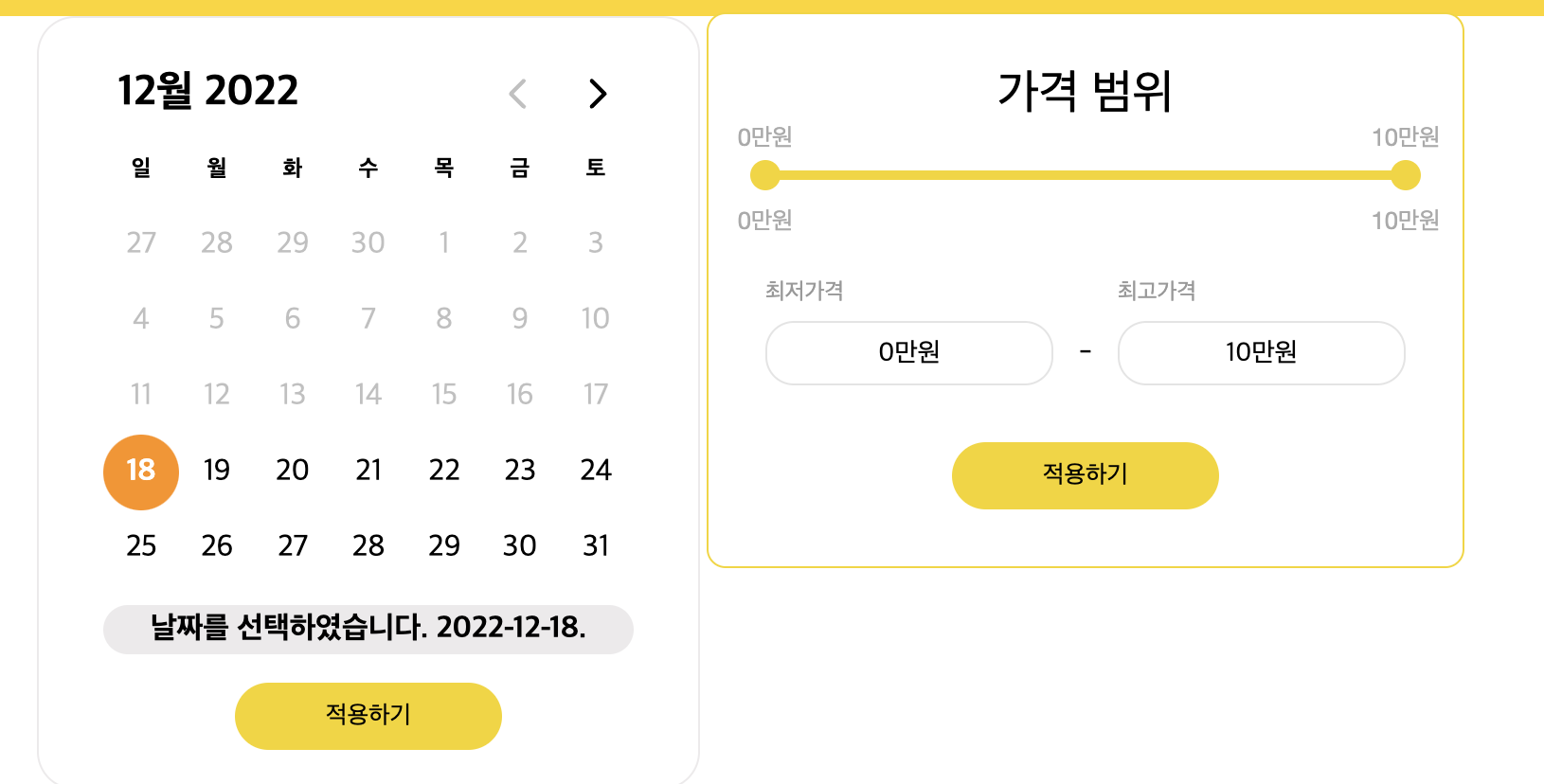
- 달력, 가격 필터 기능

- 모든 강의는 예약이 가능한 날짜를 가지고 있음 -> 달력에서 날짜를 선택하면 날짜에 맞는 예약이 가능한 강의를 불러온다.
- 강의는 각각의 가격을 가지고 있음 -> 최저가격과 최고가격을 선택해서 가격 조건에 맞는 강의를 불러온다.
- 선택한 날짜와 가격에 맞는 두가지 조건을 중복해서 적용할 수 있다.

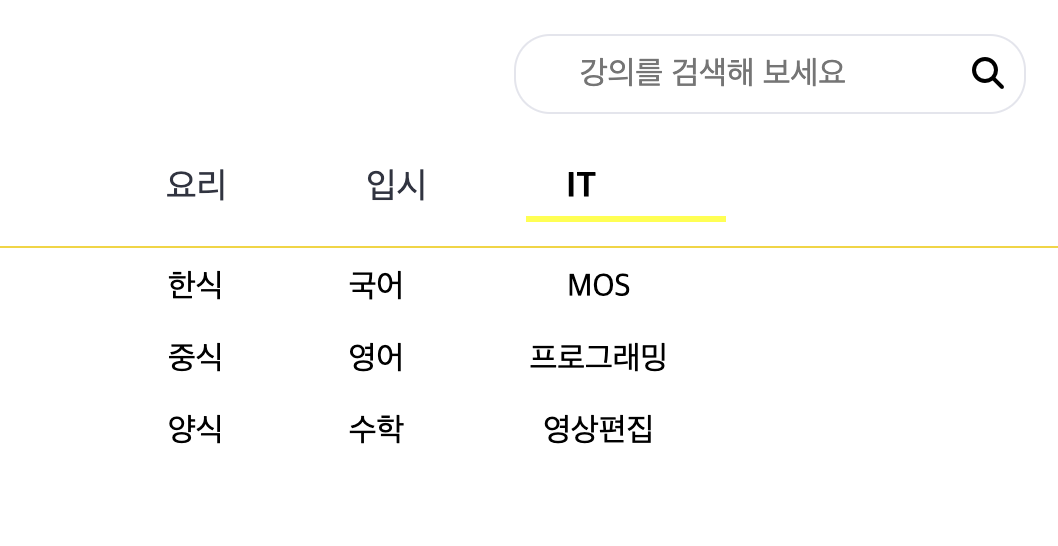
- 강의는 크게 요리,입시,IT 세 개의 메인카테고리로 구성되어 있다
- 각각의 카테고리는 세 개의 서브카테고리로 구성되어 있다
- 마우스를 올리면 서브카테고리가 표시되고 마우스가 지정된 영역을 벗어나면 다시 서브카테고리 메뉴는 감춰진다
- 메인카테고리, 서브카테고리에 맞는 메뉴를 클릭하면 조건에 맞는 페이지가 렌더링 된다
위몽 프로젝트 회고 2탄!
프로젝트를 진행하면서 배운 점
- 모든 회의는 기록되어야 한다.
- 트렐로 업무 티켓 분배를 잘하자
- 기능구현에 치중하지 말자
- 라이브러리를 커스텀하는 법을 배웠다.
- 내가 쓴 코드를 지울줄 아는 개발자가 되자
프로젝트에서 아쉬웠던 점
- 실제 서비스를 준비하는 스타트업이었다면 우리의 서비스는 망했다.
- 유저입장에서 웹사이트에 들어왔을 때 플로우가 자연스럽지 못했다.
- 이력서 작성, 기업 협업 준비 때문에 프로젝트를 진행하기에 시간이 촉박해서 완성도 있는 결과물이 나오지 못했다.
- 더 다양한 기능에 도전해보고 싶었지만 못했다.
- 이번 프로젝트에서는 나만의 코드가 있을까? 라는 생각이 들었다.
- 백엔드 개발자와 진행 속도 차이 때문에 싱크에 문제가 있었다.
내가 잘한 점
- 포기하지 않았고 뒤돌아보니 또 성장했다.
- 소통에 적극적이었다.
- 내가 맡은 필수 기능은 구현했다.
- 디자인, 레이아웃에는 크게 신경쓰지 못했지만 그래도 내가 맡은 MainPage에서는 실제 사용자가 크게 불편함을 느낄 만한 점은 없을 것 같다.
코드 공유
두 가지 문제
-
강의 리스트 페이지가 렌더링 될때 달력에 선택된 날짜가 없었기 때문에 에러가 생김
-
날짜를 선택 해제 하면 에러가 생김
해결 방법
첫 번째는 달력 라이브러리를 커스텀해서 오늘 날짜를 기본값으로 주어서 해결했다.
const [selected, setSelected] = useState(new Date());두 번째는 선택된 날짜가 없다면 undefined를 리턴하고 그게 아니라면 선택된 날짜를 리턴하고 useEffect의 selected를 의존성 배열에 넣어줌으로써 side effect를 처리함
useEffect(() => {
if (selected === undefined) {
return;
} else {
fullDate();
}
}, [selected]);프로젝트를 마치면서
이번 프로젝트는 정말 아쉬움이 많이 남는 프로젝트였다. 1차 프로젝트를 끝내고 2일 쉬고 2차 프로젝트를 진행하게 되었는데 정말 많이 지쳐있었고 동기부여도 안 되어 있었다. 그 와중에 styled-component를 학습해서 사용해야 했고 기업 협업 준비, 이력서 작성 등 여러 가지 해야 할 일들이 너무 많아서 온전히 프로젝트에 집중하기 어려웠다. 또 팀원들과 장시간 회의 끝에 프로젝트를 기획했지만 멘토 님들의 반대로 기획 방향을 전면 수정해야 했고 그러면서 프로젝트를 진행하다 보니 헷갈리는 상황들이 많이 있어서 방향을 맞추기가 어려웠다.
개발자가 갖춰야하는 세 가지
고객 중심적인 value에 대해서 고민하자 Product + ing -> 프로덕팅 고객의 가치를 개발하는 기술적인 역량
단순히 코드를 치고 기능을 개발하는 개발자가 아니라 항상 기업의 입장에서 어떻게 하면 더 많은 이윤을 낼 수 있고 또 어떻게 하면 더 가치 있고 매력적인 producting을 할 수 있을지 사용자, 유저 입장에서 편리하고 매력적인 서비스를 제공받을 수 있을지 고민하는 개발자가 되고 싶다. 많이 아쉬운 프로젝트였지만 프로젝트를 진행하는 동안 스스로 이러한 것들에 대해서 많이 고민해 볼 수 있어서 값진 시간이었다.